Hello bloggers, I hope you are doing great in your life and web developing section and searching for new ideas or maybe got any recommendation from one of your friend. So, as you are here now. I would like to introduce about me first. I am Harshit Sanas and IT background Student. I have been learning Web Development at Masai School. In this blog, I would like to share with a little project that I and colleagues have made. So lets start a journey of this blog.
What is wrike website and what we have achieved in just 4 day?
Wrike is a digital work management tool that lets users track and coordinate projects, combining a simple user experience and interface with enough depth for power users. It is mainly used in world wide corporates companies to make their work easy.
So coming to a blog, there is a lots of challenge we gets. The below snapshot is landing page that is created by one of my colleagues which is almost similar to the landing page of wrike website. He used HTML and CSS for styling the website and some hover effects to the buttons in the page.
HTML5: It is used to build the basic structure of the website. All headings, Paragraph, links, forms etc. were structured by HTML.
CSS: It is used to add styling the website. Background images were used to make the website identical. Also grid and flex were also used along with the media queries to make the page responsive.
Javascript: it is used to add logical functionalities to the webpages like onClick function and dynamic aspects of the webpage.


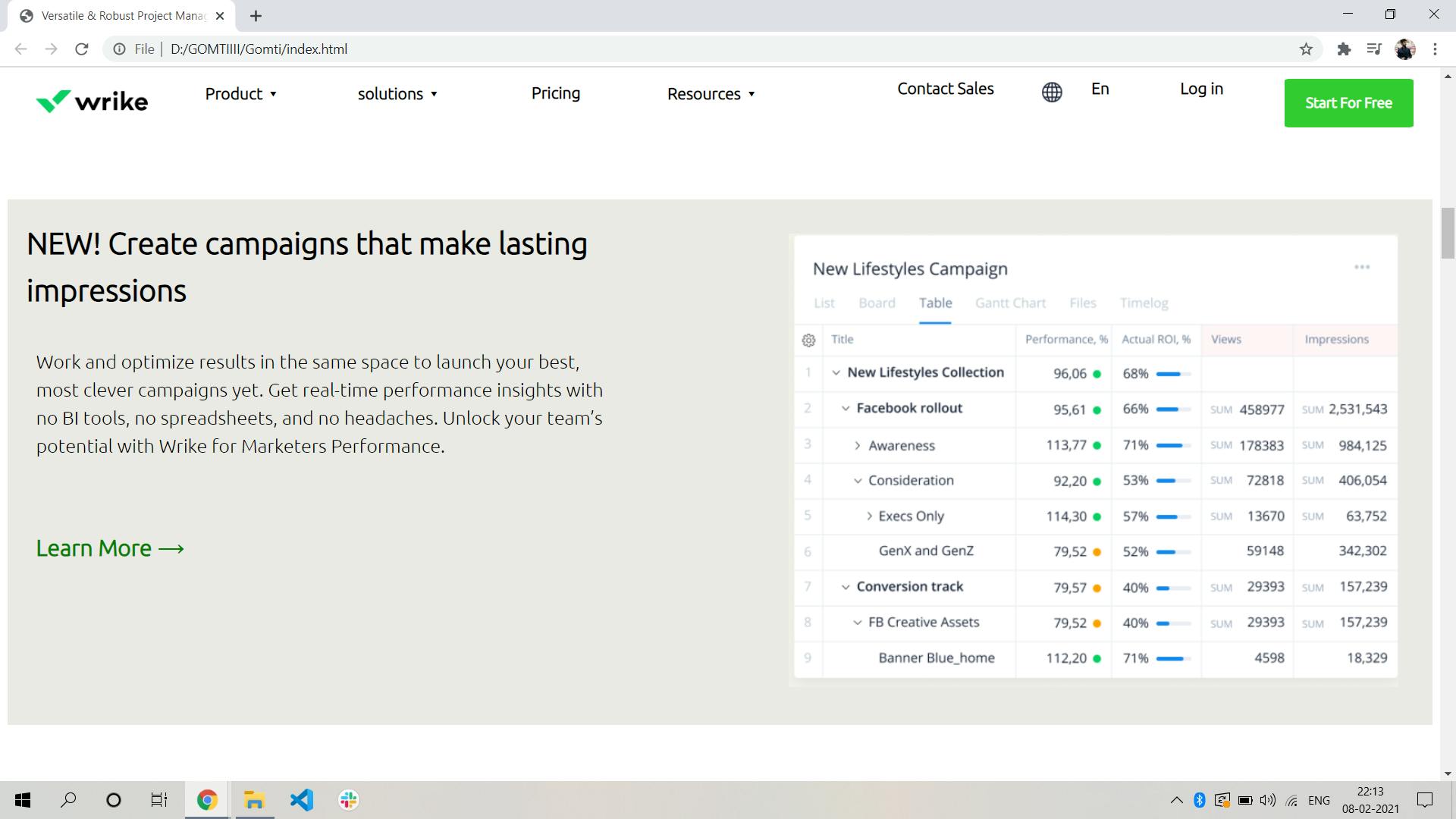
So coming to the next point below snapshot is the learn more page which consist about all the details of the company and about the digital marketing performance till now.

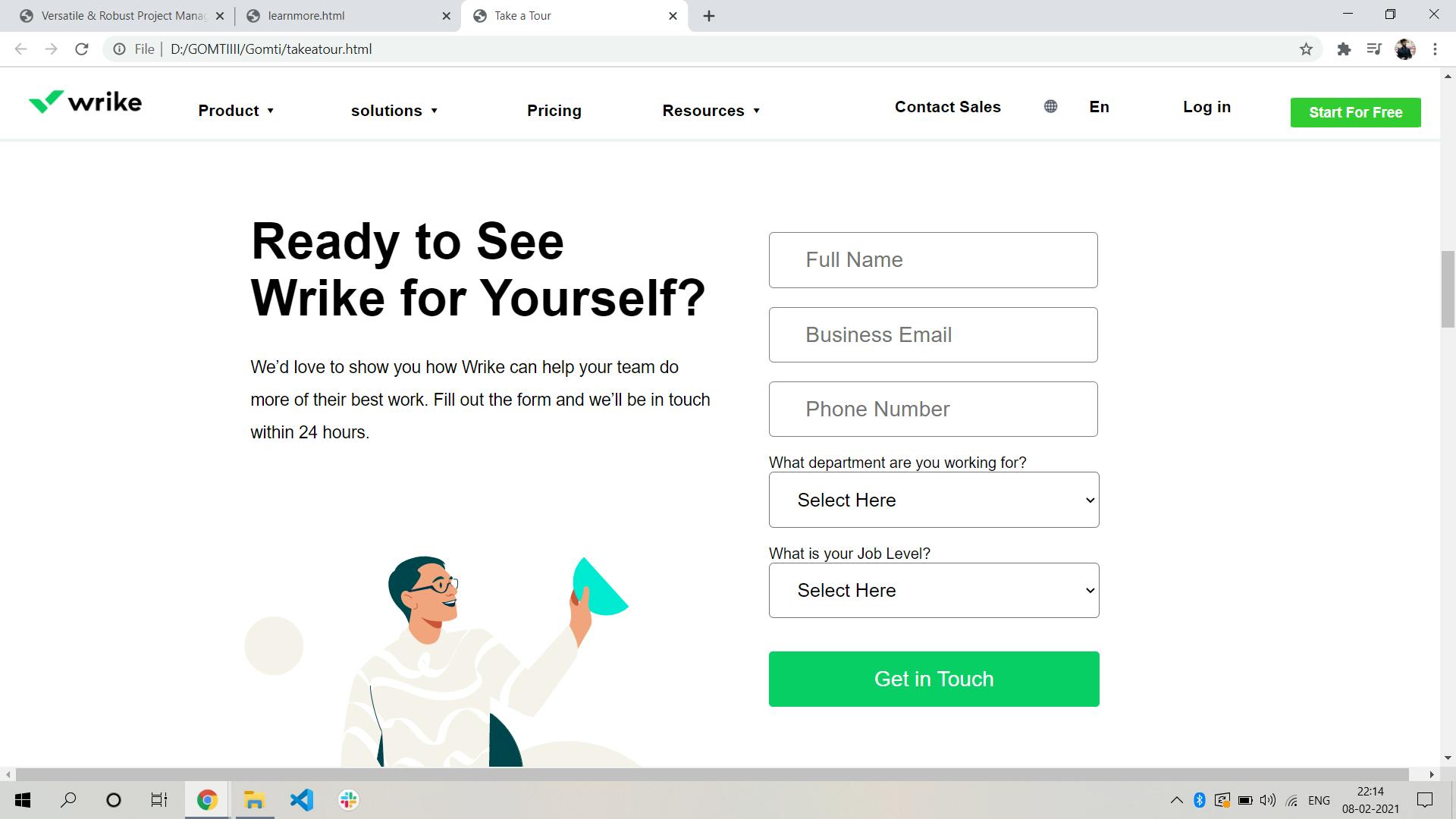
Lets moving forward, below snapshot it the "Take a Tour" page which is consist of details about wrike's versatile work management system and a chatbot for asking the details about the platform.

Below snapshot is a form page where the user can put the user's details and wrike's teams get in touch with the user in a meanwhile time.

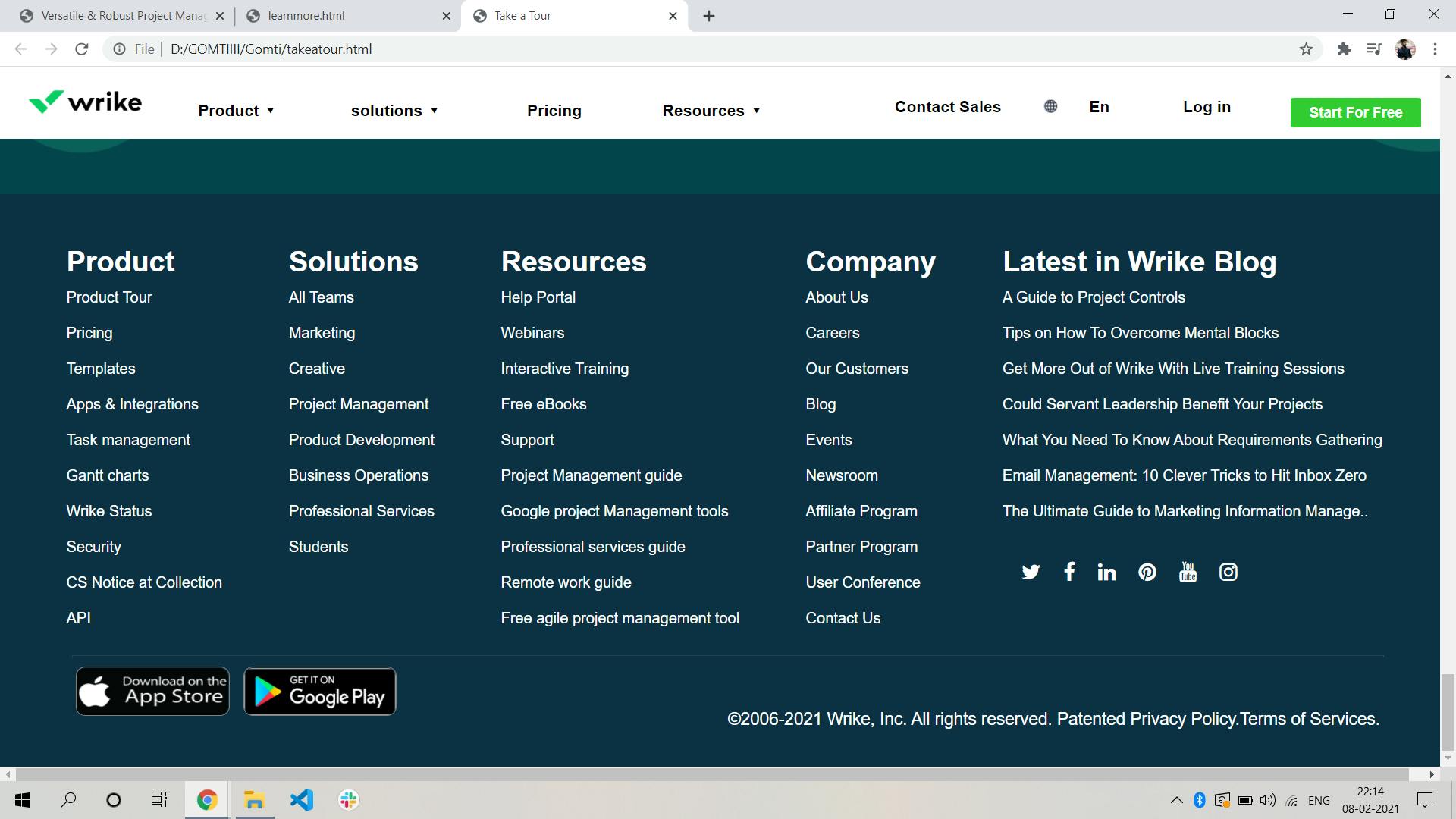
Coming to the next, below given snapshot contains all the list item which are link to the content and has a mover effects.
The challenging part in it is every item in same format.

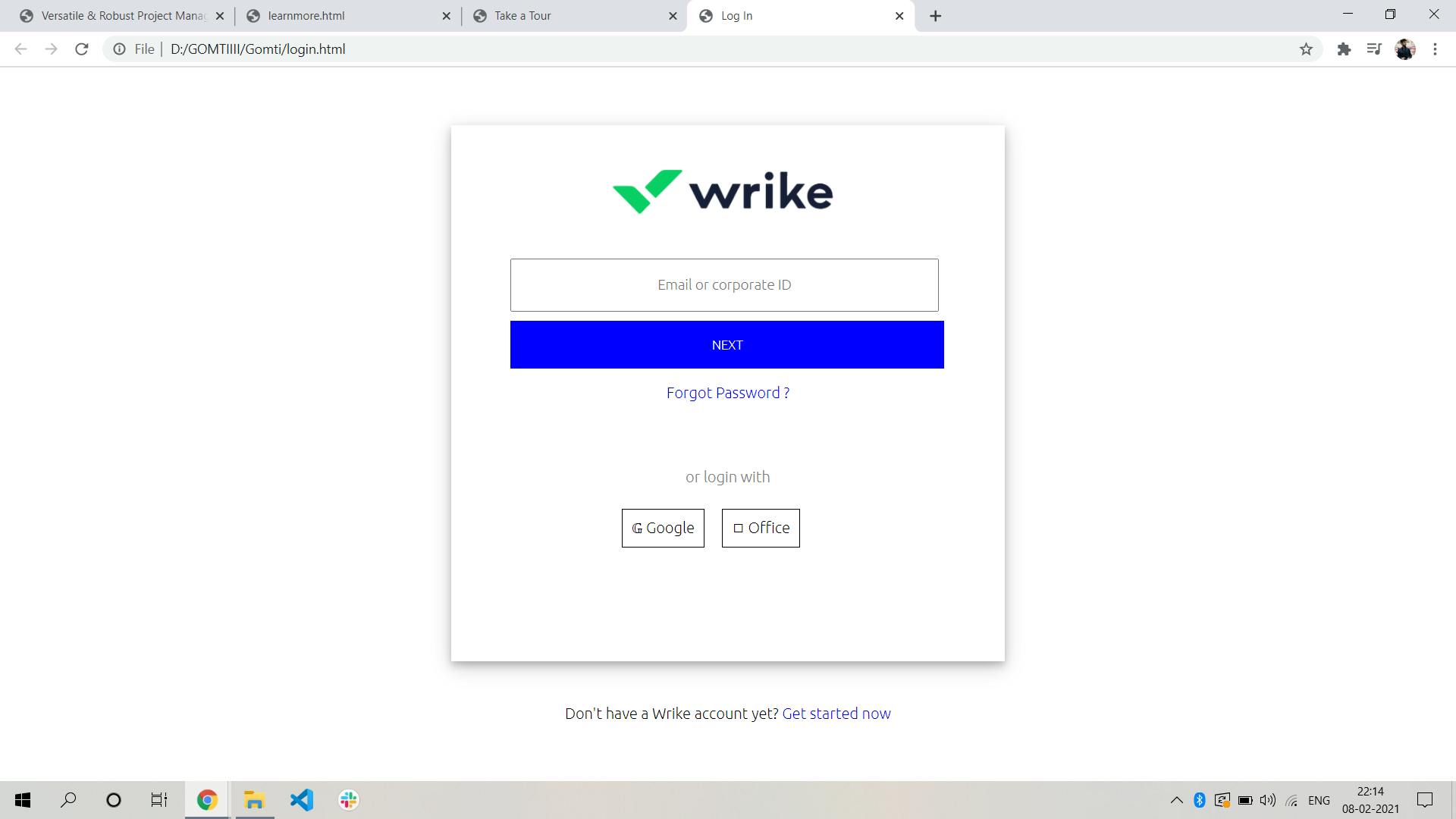
Below snapshot is the log in page when the users first time visits the webpage he will has to login through google account or any other email ID.

This has been a great and wonderful experience for us and whole team member to get coordinate with each other and build this website in a given time. The excitement of building a certain website almost similar to the main website was unexpectedly a good thing that we had. It is so satisfying. while building a website and merging on a github to the main page. There are many conflicts occurs while merging the pages. But the more you do it, the better you become.
It is not just about coding, it is about problem-solving. I have always believed in learning by building the code. This project could not have been made possible without the contribution of my fellow colleagues.